Akcja w Photoshopie jest czymś w rodzaju przycisku z napisem „MAGIA”, kiedy go wciśniemy na naszych oczach rozegra się hokus-pokus i otrzymamy finalny efekt bez kiwania palcem… no chyba, że postanowimy sami taką akcję stworzyć ;)
Nie ma się jednak czego obawiać – w dzisiejszym poradniku opowiem Wam wszystko, co wiem o akcjach i spróbuję przekonać Was, że ich stosowanie i/lub tworzenie jest łatwe i przyjemne, a w wielu sytuacjach znacząco usprawnia naszą pracę.
1. Czym są akcje (operacje)?
Akcje (Actions), a w polskiej wersji Photoshopa Operacje są zbiorami zarejestrowanych kroków, które twórca akcji wykonał, aby uzyskać jakiś końcowy efekt.
Choć nazywa się je mini-programami, to nie trzeba być programistą, aby stworzyć własną akcję. Tworzy się je z poziomu Photoshopa w bardzo prosty sposób, ale o tym za chwilę. Warto w tym miejscu wspomnieć, że tworząc akcję możemy nagrać większość poleceń, jakich używamy w całym Photoshopie, ale nie wszystkie. Listę zadań, które są obsługiwane przez akcje znajdziecie na stronach pomocy Adobe Photoshop. Chociaż lista jest ograniczona, to znajdują się na niej pozycje, które w zupełności wystarczają do tworzenia przydatnych akcji.
2. W czym akcje mogą mi pomóc?
No właśnie, skoro mówimy o przydatności akcji, to w czym one tak na prawdę mogą nam pomóc?
Przede wszystkim w zautomatyzowaniu czynności często wykonywanych. Wyobraźmy sobie sytuację, w której stoimy przed wyzwaniem przycięcia 1500 zdjęć do konkretnego rozmiaru… Samo otworzenie takiej ilości zdjęć w Photoshopie to już sporo pracy. I tutaj właśnie z pomocą przychodzą nam akcje. Wystarczy, że wykonamy czynność przycinania na jednym zdjęciu jednocześnie nagrywając krok po kroku, wszystko co robimy, by chwilę później odpalić stworzoną właśnie akcję na całym folderze z pozostałymi 1499 zdjęciami i pójść po kawę, bo w tym czasie program sam otworzy, przytnie i zapisze każde z tych zdjęć! Brzmi świetnie, prawda?!
Oprócz stosowania akcji do obróbki zdjęć możemy spotkać się z akcjami-mockupami. Wyobraźmy sobie, że za każdym razem, kiedy stworzymy nowy projekt strony internetowej będziemy chcieli zaprezentować go w naszym portfolio, ale nie w zwykły sposób, a osadzony w lśniącym macbooku air ;) Powiedzmy, że nie bardzo wiemy co to są te całe obiekty inteligentne, na których buduje się większość mockupów i nie bardzo chcemy się dowiedzieć… za to doskonale opanowaliśmy tworzenie akcji. W tej sytuacji możemy stworzyć akcję, która zamienia layout strony www w layout strony www osadzony w lśniącym macbooku air i stosować ją za każdym razem, kiedy przyjdzie nam na to ochota.
Jeśli jesteś autorem tutoriali możesz użyć akcji do nagrania czynności związanych z tworzeniem jakiegoś efektu. Analiza kroków zapisanych w akcji może ułatwić późniejszą pracę nad opisem tutoriala.
W swojej pracy używam jednej akcji wyjątkowo często. Stworzenie jej zajęło mi chwilkę i choć nie jest to duża, rozbudowana, ociekająca zadaniami, tłusta akcja, to ułatwia mi życie za każdym razem, gdy tworzę ikonkę do aplikacji. Zapraszam do następnego punktu, w którym opowiem, jak stworzyłam moją prostą akcję o nazwie „android_icon.atn”.
3. Zasady tworzenia własnych akcji.
PANEL OPERACJE
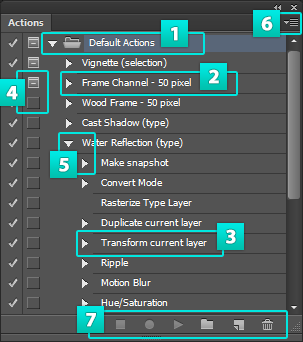
Na początek rzućmy okiem na głównego sprawcę dzisiejszego zamieszania – Panel Operacji. Aby otworzyć Panel Operacji należy w menu Okno wybrać Operacje (Window>Actions) lub wcisnąć Alt+F9 pod Windowsem. Oczom naszym ukaże się okienko akcji, z poziomu którego możemy ich używać, tworzyć je i nimi zarządzać. Poniżej wrzucam podgląd Panelu Operacje z opisem poszczególnych elementów. Taki opis znajdziecie również na stronach pomocy Adobe Photoshop.
1. Folder z domyślnymi Operacjami
2. Jedna z domyślnych operacji
3. Jeden z poszczególnych kroków nagranych w ramach Operacji
4. Kontrolka modalna (włączona lub wyłączona). Włączona kontrolka modalna zatrzymuje akcję w danym momencie i pozwala na wprowadzenie własnych wartości w oknie dialogowym, albo użycie narzędzia – więcej dowiesz się na przykładzie mojej akcji w dalszej części poradnika.
5. Trójkąt zwijania/rozwijania
6. Menu Panelu Operacje
W Menu Panelu Operacje znajdziesz następujące polecenia:
– Tryb przycisków (Button Mode) – przełącza akcje z widoku folderów do widoku przycisków:
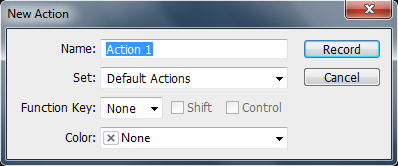
– Nowa operacja (New Action) – tworzy nową operację wywołując jednocześnie okno dialogowe, w którym możemy zdefiniować jej nazwę, wybrać zestaw, do którego powinna należeć, przypisać jej klawisz funkcyjny i wybrać dla niej kolor (kolor ten będzie wyświetlał się jako kolor przycisku akcji w trybie przycisków):
– Nowy zestaw (New Set) – tworzy nowy zestaw dla operacji (folder) wywołując jednocześnie okno dialogowe, w którym możemy zdefiniować dla niego nazwę:
– Powiel (Duplicate) – w zależności od tego, czy w panelu operacji ustawimy się na zestawie, czy na konkretnej operacji po wciśnięciu polecenia Powiel stworzymy kopię tego zestawu lub operacji:
– Usuń (Delete) – tak jak w przypadku Powielania usuwa pojedynczą operację lub cały zestaw
– Odtwarzaj (Play) – odtwarza zaznaczoną operację (przycisk nie jest aktywny, kiedy mamy zaznaczony zestaw operacji – na raz możemy odtworzyć jedną operację; Zestaw służy do uporządkowania operacji, nie zaś do ich skolejkowania)
– Zacznij/Zatrzymaj nagrywanie (Start/Stop Recording).
– Nagraj ponownie (Record Again) – jeśli podczas nagrywania akcji ustawialiśmy parametry narzędzi to polecenie „nagraj ponownie” przeskanuje całą akcję w ich poszukiwaniu i umożliwi nam edycję wyświetlając kolejno wszystkie okna dialogowe.
– Wstaw polecenie menu (Insert Menu Item) – opcja ta jest tożsama z włączeniem kontrolki modalnej w panelu operacji. Chociaż podczas nagrywania operacji nie możemy używać narzędzi malowania, czy definiować opcji narzędzi, bo i tak nie zostaną one zapisane, to właśnie w takich przypadkach z pomocą przychodzi „wstaw polecenie menu”. Krok, w którym zostanie umieszczone to polecenie zatrzyma wykonywanie akcji, otworzy okno dialogowe, które wskażemy podczas dodawania polecenia menu, zaczeka aż użytkownik akcji dokona i zatwierdzi zmiany lub wciśnie „anuluj” i powróci do dalszego wykonywania akcji.
– Wstaw znacznik (Insert Stop) – umożliwia dodawanie komentarzy do akcji. Wstawiając znacznik wpisujemy tekst, jaki wyświetli się przy danym kroku, np. „Za chwilę akcja wykona całą robotę za Ciebie”:
– Wstaw ścieżkę (Insert Path) – po narysowaniu ścieżki za pomocą narzędzia pióra (Pen Tool) powinniśmy wybrać tę opcję. Dzięki temu akcja w momencie odtwarzania wstawi identyczną ścieżkę.
– Opcje operacji [Nazwa, Zestaw, Klawisz funkcyjny, Kolor] (Action options [Name, Set, Function Key, Color]).
– Opcje wykonywania [Przyśpieszone, Krok po kroku, Przerwa x sekund] (Playback Options [Accelerated, Step by Step, Pause For x seconds]) – wpływa na to z jaką prędkością odtwarzana jest akcja.
– Zezwól na rejestrowanie narzędzi (Allow Tool Recording) – od wersji CS6. Spełnia podobną funkcję co „wstaw polecenie menu”, jednak jest specjalnie dedykowane dla narzędzi, np. pędzla.
– Usuń operacje (Clear All Actions).
– Wyzeruj operacje (Reset Actions) – wciśnięcie tego polecenia spowoduje, że wszystkie dostępne domyślnie akcje Photoshopa zostaną przywrócone do panelu operacji. Jeśli wciśniemy w oknie dialogowym przycisk „OK” wszystkie widoczne aktualnie akcje zostaną zastąpione tymi domyślnymi, jeśli natomiast wybierzemy opcję „Dodaj” (Append), domyślne akcje zostaną dołączone do tych, które już znajdują się w panelu.
– Wczytaj operacje (Load Actions) – pozwala na wczytanie dowolnej akcji z dysku.
– Zastąp operacje (Replace Actions) – pozwala na wczytanie i zastąpienie wszystkich akcji znajdujących się w panelu dowolną akcją z dysku.
– Zapisz operacje (Save Actions) – przycisk zapisu akcji jest aktywny w momencie, kiedy znajdujemy się na zestawie akcji. Oznacza to, że możemy zapisywać na raz jedną lub więcej akcji.
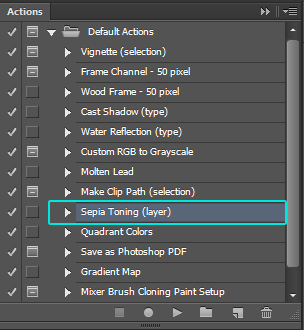
– Domyślne operacje (Default Actions) – zestaw domyślnych operacji. Ten zestaw, jak i te wymienione poniżej, zawierają kilka przydatnych operacji nagranych przez twórców Photoshopa. Do takich operacji należy np. sepia, dodawania ramek i wiele innych efektów.
W wersji CS6 znajdziecie także listę innych akcji dostępnych w programie:
Polecenia (Commands)
Ramki (Frames)
Efekty obrazu (Image Effects)
LAB – technika czarno-biała (LAB – Black & White Technique)
Produkcja (Production)
Ślady gwiazd (Stars Trails)
Efekty tekstu (Text Effects)
Tekstury (Textures)
Operacje video (Video Actions)
– Zamknij (Close)
– Zamknij grupę kart (Close Tab Group)
7. Menu podręczne:
– Stop (Stop)
– Nagrywanie (Recording)
– Odtwórz (Play)
– Utwórz nowy zestaw (Create New Set)
– Utwórz nową operację (Create New Action)
– Usuń (Delete)
JAK STWORZYŁAM AKCJĘ „android_icon.atn”
Za każdym razem, kiedy pracuję nad aplikacją na androida przychodzi również moment na stworzenie jej ikonki. Zwykle w tym celu tworzę nowy dokument o wymiarach 512x512px i rysuję w nim kwadrat o zaokrąglonych rogach (promień 80px). Na takim podłożu tworzę warstwa po warstwie odpowiedni obrazek reprezentujący daną aplikację. Na koniec zapisuję to wszystko nazywając plik „ic_launcer”, bo taką nazwę noszą ikonki aplikacji tworzone pod Androida. Za każdym razem powtarzam te same kroki. Czasem zabierają mi one dosłownie chwilkę – zwłaszcza jeśli w poprzedniej sesji również pracowałam na pliku o wymiarach 512x512px, a narzędzie z zaokrąglonym kwadratem miało ustawiony promień na 80px. Kiedy jednak ustawienia z poprzedniej sesji są inne muszę poświęcić tych kilka milisekund na ustawienie odpowiednich parametrów. Nigdy więcej! – myślę i zabieram się za nagranie akcji.
Na początku ustalam cele:
Akcja musi stworzyć nowy plik o odpowiednich wymiarach i nazwie, wstawić odpowiednio zaokrąglony, wycentrowany kwadrat, pod którym powinna zostać zachowana przezroczystość. Na tym akcja powinna się zakończyć i dać mi możliwość stworzenia obrazu i zapisania całej ikonki.
Krok 1
Zanim stworzę jakikolwiek nowy dokument w Photoshopie otwieram Panel Operacji (Przypominam: aby otworzyć Panel Operacji należy w menu Okno wybrać Operacje [Window>Actions] lub wcisnąć Alt+F9 pod Windowsem), tworzę nowy zestaw operacji i nazywam go „android”:
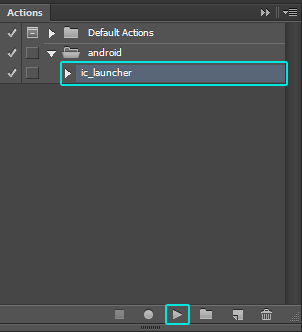
A w tym zestawie tworzę nową akcję o nazwie „ic_launcher”:
Wciskam przycisk „Nagraj” (Record) i przystępuję do wykonywania ustalonych wcześniej czynności.
Powiedzmy, że dość istotne jest, by od tego momentu niczego nie pomylić. Co prawda jeśli wykonamy jakiś zbędny krok, który zostanie niepotrzebnie nagrany, zawsze możemy po skończeniu nagrywania go usunąć. Jednak niekiedy usunięcie poszczególnych kroków z akcji może mieć wpływ na poprawność jej dalszego wykonywania. Jeśli nie chcemy mieć „popsutej” akcji warto najpierw przemyśleć wszystkie kroki, a w momencie nagrywania akcji zrobić wszystko tak jak trzeba. Jeśli nie wyjdzie nam za pierwszym razem, możemy śmiało usunąć całą akcję i nagrać kroki od nowa.
Krok 2
Przycisk „Nagraj” (Record) już wciśnięty tworzymy zatem nowy dokument o wymiarach 512x512px, nazwie „ic_launcher” i z białym tłem.
O nazwie i wymiarach już wspominałam. Wyjaśnię Wam jednak, dlaczego używam białego tła, zamiast transparentnego, skoro wspominałam, że planuję aby mój plik miał przezroczyste tło. Białe tło spowoduje stworzenie zablokowanej warstwy tła, do której można wyrównywać pozostałe elementy. W kroku 4 dokładnie wszystko zobaczycie.
Krok 3
Przy pomocy narzędzia Prostokąt zaokrąglony (Rounded Rectangle Tool) ustawionym na dowolny kolor wypełnienia (ale bez obrysu) i promieniem 80px, rysuję kwadrat o wymiarach 512x512px.
Krok 4
Wybieram narzędzie Przesuwanie (Move Tool), dzięki czemu w górnym panelu pojawią nam się opcje wyrównania. W panelu warstw zaznaczamy obie utworzone warstwy z wciśniętym klawiszem „Ctrl” (warstwę zablokowanego tła oraz warstwę z narysowanym zaokrąglonym kwadratem i wyrównujemy je pionowo do środka i poziomo do środka.
Krok 5
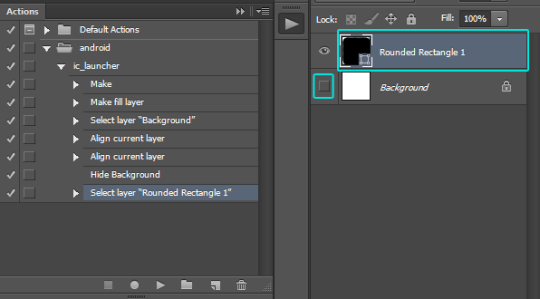
Na koniec wyłączamy widoczność białej warstwy tła i ustawiamy się na warstwie z kwadratem, żeby rysowanie przyszłej ikonki zacząć właśnie w tym miejscu. Wciskamy stop.
BARDZIEJ SKOMPLIKOWANE AKCJE
Na przykładzie mojej nie-wypasionej akcji „android_icon.atn” pokażę Wam jakie zasady towarzyszą tworzeniu trochę bardziej skomplikowanych akcji. Za skomplikowane akcje uważam te, które wykorzystują znaczniki, polecenia menu i ścieżki. Jednocześnie pokażę Wam, jak edytować istniejącą już akcję.
Krok 1
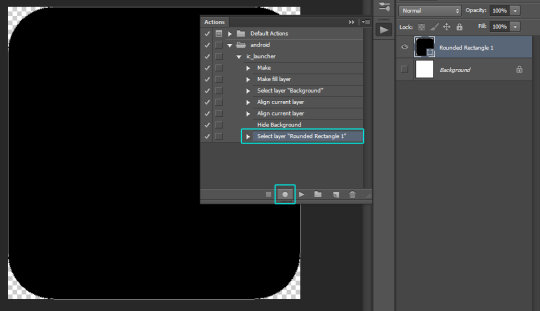
W panelu operacji wybieram swoją wcześniej stworzoną akcję „android_icon” i wciskam przycisk Odtwórz (Play).
Krok 2
Kiedy akcja wykona wszystko, co miała wykonać rozwijam ją i ustawiam się na ostatnim poleceniu, czyli w momencie, kiedy akcja wybiera warstwę z zaokrąglonym kwadratem (Select layer „Rounded Rectangle 1”). Wciskam przycisk Nagraj (Record).
Krok 3
W tym momencie chciałabym aby użytkownik akcji został dobrze poinformowany, że może na stworzonym podłożu przygotować swój projekt ikonki. W tym celu tworzę nową pustą warstwę, a na niej maskę przycinającą do kształtu zaokrąglonego kwadratu.
Pozostając na nowej warstwie wybieram z opcji panelu operacje polecenie Wstaw znacznik (Insert Stop), w którym umieszczam następującą informację:
Teraz użytkownik dostanie zarówno informację, jak i nową, pustą warstwę do swojej dyspozycji.
Krok 4
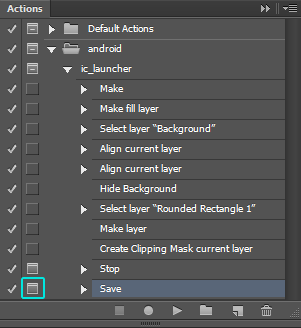
Chciałabym również, aby użytkownik mógł zapisać w szybki sposób swoje dzieło. Najlepszym formatem dla tego typu ikonki jest format .png, dlatego w kolejnym kroku edytowanej właśnie operacji wybieram z menu głównego polecenie Zapisz jako (Save As) i wybieram z listy format .png. Wskazuję także miejsce docelowe na zapis pliku – niech będzie to pulpit. Wciskam stop.
Krok 5
Po krótkiej analizie nowej akcji dochodzę do wniosku, że jednak nie chcę decydować za użytkownika gdzie zapisać stworzoną przez niego ikonkę. Aby dać mu możliwość samodzielnego wyboru zaznaczam kontrolkę modalną przy kroku zapisu.
Teraz użytkownik sam będzie mógł wskazać dowolne miejsce na dysku.
STOSOWANIE AKCJI DLA POJEDYNCZYCH PLIKÓW I DLA „WSADÓW”
Na samym początku wspominałam o tym, że akcje mogą same wykonać się na dużej ilości plików, wszystko pozapisywać, a my w tym czasie możemy trochę sobie poleniuchować.
Do magii tego rodzaju służy tzw. sekwencja wsadowa. Brzmi groźnie, ale jak już wiecie, nie ma się czego obawiać.
Sekwencja wsadowa pozwala na otworzenie całego folderu z plikami (i podfolderami), wykonanie na nich operacji, zamknięcie z nadpisaniem starych plików lub zamknięcie z zapisaniem plików do nowej lokalizacji pozostawiając oryginały bez zmian.
Krok 1
Wyszukuję folder z plikami, na których chcę zastosować wybraną akcję.
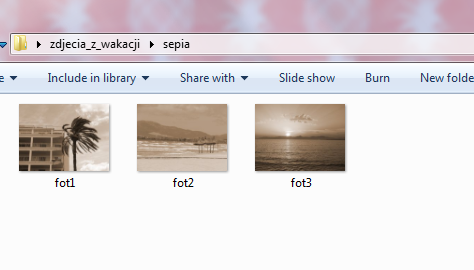
Na potrzeby tego poradnika wybrałam folder „zdjecia_z_wakacji” zawierający trzy przykładowe fotografie. Akcja, którą na nich zastosuję to domyślna sepia. Znajdziecie ją w panelu operacji pod tą właśnie nazwą.
Krok 2
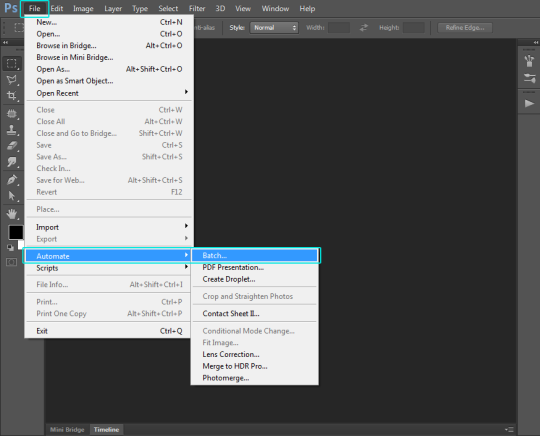
W menu Plik wybieram polecenie Automatyzacja, a dalej Sekwencja wsadowa (File>Automate>Batch).
Krok 3
Określam operację, której chcę użyć:
W rozwijanych listach są dostępne wszystkie zestawy i akcje, które aktualnie znajdują się w panelu operacji.
Krok 4
Wybieram pliki, na których ma zostać wykonana akcja i definiuję sposób zapisu zdjęć po edycji. Klikam OK.
Ponieważ akcja, którą wybrałam nie posiadała w swojej strukturze kroków zapisu byłam zmuszona samodzielnie zapisywać każde zdjęcie. Kiedy jednak sami tworzymy akcję, możemy uwzględnić w niej także zapis, a wówczas pliki będą się otwierać, edytować i zapisywać bez naszej ingerencji.
DROPLETY
Prawdziwy leniuch, któremu nawet nie chce się otwierać Photoshopa powinien zainteresować się dropletami.
Droplet to miniprogram oparty o wcześniej utworzoną akcję i zapisany w dowolnym miejscu na dysku. Jego działanie jest tożsame z zapisaną w nim akcją z tą różnicą, że do jego wykonania nie trzeba nawet otwierać Photoshopa.
Krok 1
Tworzymy droplet z akcją z poprzedniego przykładu, czyli Sepią. W menu Plik wybieramy polecenie Automatyzacja, a dalej Utwórz droplet (File>Automate>Create Droplet):
Krok 2
Na początek wybieramy miejsce, w którym ma znajdować się nasz Droplet. Wybrałam Pulpit.
Na tym etapie definiujemy także nazwę Dropletu. Wybrałam nazwę „Sepia”.
Krok 3
Wybieramy operację, którą ma zawierać Droplet i wskazujemy miejsce zapisu plików, które zostaną przez niego przetworzone, po czym klikamy OK.
Podobnie jak w przypadku sekwencji wsadowej z rozwijanego menu możemy wybrać zestawy i akcje dostępne aktualnie w panelu operacji.
Jako miejsce zapisu plików przetworzonych przez Droplet wybrałam nowy folder, utworzony na pulpicie, o nazwie „droplet_sepia”.
Krok 4
Przetestujmy nasz nowy Droplet. Dla lepszego efektu proponuję przenieść się w miejsce, gdzie go zapisaliśmy i zamknąć Photoshopa.
Droplet prezentuje się następująco:
Aby go uruchomić wystarczy przeciągnąć i upuścić na nim folder zawierający pliki, które chcemy przetworzyć.
Przeciągam na Ikonę Dropletu wspomniane już „zdjecia_z_wakacji”:
To dopiero magia! Droplet uruchomił Photoshopa, a dalej zachowywał się już jak normalna sekwencja wsadowa. Po wszystkim zamknął Photoshopa i ładnie podziękował :)
Jeśli chcecie dowiedzieć się więcej na temat sekwencji wsadowych i dropletów (także tworzenia dropletów pod systemem Mac OS) polecam odwiedzić strony pomocy Adobe.
4. Gdzie ich szukać, jak instalować i używać pobrane akcje?
No dobrze. Wiemy już czym są akcje, jak je tworzyć, jak stosować je na pojedynczych plikach lub całych folderach. Ułatwiliśmy sobie nawet życie za pomocą Dropletów, ale co jeśli nie mamy nawet chwili na napisanie własnej akcji?
W Internecie bez problemu znajdziemy gotowe akcje. Jest tylko jedna zasada, która powinna nam przyświecać podczas stosowania cudzych akcji, oprócz rzecz jasna poszanowania praw autorskich.
Chodzi o dobry nawyk pozostawiania kopii oryginału. Przed użyciem akcji warto zabezpieczyć gdzieś na dysku nasz oryginalny plik, ponieważ trudno przewidzieć jak zachowa się pobrana przez nas akcja, jaki da efekt, czy będziemy z niego zadowoleni i czy będziemy mieć możliwość jego cofnięcia jeśli nam się nie spodoba.
Pobrana akcja wygląda mniej więcej tak:
Jest to plik o rozszerzeniu .atn. Instalacja akcji jest banalnie prosta. Wystarczy dwukrotnie kliknąć na wybranej akcji. To powinno wystarczyć, by móc z niej korzystać w panelu operacji.
Jeśli jednak ten prosty sposób nie wczytał pobranej akcji zawsze możemy w menu panelu operacje wybrać polecenie Wczytaj operacje (Load Actions), które pozwala na wczytanie dowolnej akcji z dysku.
Na koniec garść linków:
1. Akcje udostępniane na stronach Adobe
2. Akcje udostępniane w serwisie Photoshop Tutorials
3. Serwis PSD Covers udostępniający akcje-mockupy
4. Akcje udostępniane w serwisie DeviantArt
5. 10 darmowych akcji do podrasowania zdjęć










































19 sierpnia 2023 at 16:52
Świetny artykuł, pełen profesjonalizm dziękuję bardzo i pozdrawiam – Marek
21 sierpnia 2023 at 09:30
Pozdrowienia zwrotne. Dzięki za Twój komentarz.
15 sierpnia 2017 at 11:07
@Ala, tak. W panelu operacji na dole znajduje się przycisk tworzenia nowego zestawu (Utwórz nowy zestaw (Create New Set)). Klikasz, nazywasz po swojemu i przeciągasz do niego Twoje ulubione akcje, które już znajdują się w panelu – metodą „przeciągnij i upuść”. Potem taki set można zapisać.
2 sierpnia 2017 at 10:23
Hej , mam sporo akcji, ale najczęściej korzystam z ulubionych, przyznam szczerze, że męczy mnie bieganie po nich, czy jest jakiś sposób, żeby stworzyć paczkę ze swoich ulubionych akcji?
29 marca 2017 at 16:28
@Iza, z tego co wiem nie ma takiego podglądu (nie wiem niestety jak jest w najnowszym PS CC). Zostaje nam tylko nazywanie akcji według tego, co robią – czyli np. „efekt sepii”, „styl retro”, itp.
28 marca 2017 at 16:47
Witam, mam pytanie czy można ustawić żeby był podgląd tych akcji (operacji) bo lubię przerabiać zdjęcia i dodawać akcje, ale wolałabym to widzieć jak to bedzie wyglądać przed wgraniem akcji. Czy jest taka możliwość?
20 listopada 2016 at 11:33
Hej Marcin, już się odzywam :) Dzięki za info o zepsutym formularzu kontaktowym – tym też za chwilę się zajmę :)
8 listopada 2016 at 22:32
Potrzebuję zautomatyzować pewne czynności w photoshopie, ale trochę na innej zasadzie niż jest to pojmowane. To dość dłuższy temat, dlatego tutaj nie będę go opisywać bo nie wiem czy mi pomożesz. Na początek chce ustalić czy da się te czynności zautomatyzować, albo chociaż trochę przyspieszyć. Jeśli wyrazisz chęć podjęcia tematu to proszę odezwij się na mojego maila. Pozdrawiam. Nie napisałem poprzez opcję „kontakt” ponieważ wyskakiwał mi komunikat „nie udało się wysłać wiadomości”