Dziś pokażę Wam sposób na stworzenie atrakcyjnej wizualizacji dla wizytówek, które projektujecie. Dzięki niej zbudujecie iluzję przestrzeni i uzyskacie doskonały materiał do prezentacji Waszego projektu np. w portfolio. Ponadto już nigdy nie będziecie musieli zawracać sobie głowy tworzeniem nowych wizualizacji.
Wizytówka, dla której przygotuję wizualizację posiada wymiary 50 x 90 mm, ale metoda nadaje się dla dowolnych wymiarów. W tym tutorialu korzystam z Photoshopa w wersji CS4. Tłem jest zdjęcie drewna, mojego autorstwa, które udostępniam do darmowego pobrania pod poniższym linkiem:
Do czego dążymy:

Makieta przykładowej wizytówki o wymiarach 50 x 90mm ukazująca jej przód i tył.
Krok 1
Otwieramy nowy dokument File>New (Plik>Nowy) i nadajemy mu parametry widoczne poniżej:

Krok 2
Otwieramy w Photoshopie wspomniane wyżej zdjęcie drewna, zaznaczamy całą fotografię (Ctrl+A), kopiujemy (Ctrl+C) i wklejamy w naszym dokumencie z tworzoną właśnie makietą wizytówki. Namawiam do utrzymywania porządku w warstwach i dobrego zwyczaju nadawania im nazw. Ja nazwałam warstwę ze zdjęciem „wood_bg”.

Krok 3
Zaczynamy magię: W naszej makiecie chcemy uzyskać iluzję przestrzeni. Warstwę „wood_bg” transformujemy (Edit>Transform>Distort lub Edycja>Przekształć>Zniekształć) tak jak widać poniżej:

Dla początkujących może to wydawać się nieco skomplikowane, więc dodam, że nie chodzi o dokładne odwzorowanie transformacji.
Niech lewy-górny róg zdjęcia znajdzie się lekko powyżej górnej krawędzi dokumentu. Prawy-górny róg na tej samej wysokości i lekko w prawo. Prawy-dolny znacznie poniżej dolnej krawędzi dokumentu i odrobinę na prawo. Natomiast lewy-dolny daleko w lewo poza krawędź dokumentu.
Nie bójcie się manipulować rogami zdjęcia, sami na pewno wyczujecie ten moment, kiedy nasze podłoże będzie miało odpowiedni wygląd. Nie zapomnijcie też wcisnąć Enter, kiedy już uzyskacie zadowalający efekt.
Krok 4
Tworzymy nową warstwę, w której umieścimy wygląd rewersu wizytówki (tył). Nazywamy ją „card_back”.
Krok 5
Z menu narzędzi wybieramy narzędzie do prostokątnego zaznaczania. W pasku opcji tego narzędzia wybieramy styl zaznaczenia „Fixed Size” (stała wielkość) – obrazek poniżej:

Definiujemy szerokość i wysokość zaznaczenia jako 90mm i 50mm (wymiary wizytówki) i klikamy w dowolnym miejscu w obszarze dokumentu:

Krok 6
Wybieramy z przybornika narzędzie Wiadro z farbą i ustalamy jego kolor na #262524.

Wypełniamy zaznaczenie. Ponownie wybieramy narzędzie do prostokątnego zaznaczenia i klikamy prawym przyciskiem myszy w polu roboczym, klikamy „Deselect ” (odznacz).
Krok 7
Przyszedł czas na najważniejszy krok. Na początku wspomniałam, że przygotujemy makietę w taki sposób, aby już nigdy nie trzeba było zawracać sobie głowy wizualizacją. Teraz stworzymy możliwość jej prostej edycji na potrzeby przyszłych projektów. Odtąd, za pomocą dwóch kliknięć będziemy mogli wstawiać do niej dowolny projekt wizytówki.
Ale wszystko po kolei – przede wszystkim, właśnie w tym momencie powinniśmy utworzyć tzw. „Smart Object” (inteligentny obiekt). Aby to zrobić klikamy prawym przyciskiem myszy na warstwie „card_back” i wybieramy polecenie „Convert to Smart Object” (konwertuj na obiekt inteligentny). Uzyskamy warstwę wyglądającą jak ta poniżej:

Ten zabieg pozwoli nam zachować „w pamięci warstwy” jej pierwotny wygląd. Nawet po serii przekształceń będziemy mogli wrócić do nienaruszonego wzoru.
Wszystkie istotne informacje o obiektach inteligentnych znajdują się w pomocy Adobe – zachęcam do lektury. O praktycznym wykorzystaniu właściwości obiektów inteligentnych można poczytać w poniższych artykułach (oba są anglojęzyczne – oba warte poświęcenia chwili ze słownikiem jeśli ktoś nie używa angielskiego ;p):
– Working with Smart Objects in Photoshop
– Genius Ways To Use Photoshop Smart Objects
Krok 8
Teraz zajmiemy się umieszczeniem tyłu wizytówki na drewnianym podłożu. Znów będziemy chcieli uzyskać iluzję przestrzeni posługując się transformacją. Wybieramy z menu Edit>Transform>Distort (Edycja>Przekształć>Zniekształć) i manipulujemy każdym z rogów do uzyskania zbliżonego efektu:

Dla ułatwienia dodałam kolorowe zaznaczenia, które wskazują w jakim położeniu względem osi x i y znajdują się poszczególne rogi wizytówki.
Po uzyskaniu odpowiedniego efektu naciskamy Enter.
Krok 9
Duplikujemy warstwę „card_back” poprzez kliknięcie na niej prawym przyciskiem myszy i wybranie opcji „Duplicate Layer” (powiel warstwę). W oknie dialogowym, które się pojawi zmieniamy nazwę warstwy na „card_back_shadow” (to będzie cień wizytówki), tak jak to widać poniżej:

Klikamy „OK”.
Krok 10
Posługując się metodą przeciągnij i upuść przesuwamy warstwę „card_back_shadow” poniżej warstwy „card_back”.

Po czym rasteryzujemy warstwę „card_back_shadow” klikając na niej prawym przyciskiem myszy i wybierając opcję Rasterize Layer (rasteryzuj warstwę).
Krok 11
Pozostając przy warstwie „card_back_shadow” ustawiamy blend mode na wartość Multiply (w polskiej wersji Photoshopa tryb mieszania ustawiamy na Mnożenie).

Krok 12
Wybieramy Filter>Blur>Gaussian Blur (Filtr>Rozmycie>Rozmycie gaussowskie) i ustawiamy współczynnik na 9,0.

Krok 13
Aby ukształtować cień wizytówki, żeby wyglądał bardziej realistycznie wybieramy Edit>Transform>Warp (Edycja>Przekształć>Wypacz). Poruszając poszczególnymi punktami siatki wypaczeń staramy się uzyskać poniższy efekt:

W tym przypadku cień został schowany pod wizytówkę w górnej części obrazka i wysunięty przy dolnych rogach (tak, jak wskazują na to strzałki). Po uzyskaniu odpowiedniego cienia klikamy Enter.
Krok 14
Tył wizytówki już jest gotowy, teraz zajmiemy się przygotowaniem jej frontu. Będziemy postępować niemal identycznie jak w przypadku rewersu.
Tworzymy nową warstwę o nazwie „card_front”.
Wybieramy narzędzie do prostokątnego zaznaczania. Korzystamy z ustawionych uprzednio parametrów dla zaznaczenia „Fixed Size” (stała wielkość) – 90mm i 50mm i klikamy w dowolnym miejscu w obszarze dokumentu, po czym wypełniamy zaznaczenie kolorem #262524.
Na koniec klikamy prawym przyciskiem myszy na warstwie „card_front” i konwertujemy ją na inteligentny obiekt za pomocą polecenia „Convert to Smart Object”.

Krok 15
Następnie wybieramy z menu Edit>Transform>Distort (Edycja>Przekształć>Zniekształć) i manipulujemy każdym z rogów do uzyskania zbliżonego efektu:

I tym razem dla ułatwienia dodałam kolorowe zaznaczenia, które wskazują w jakim położeniu względem osi x i y znajdują się poszczególne rogi wizytówki.
Po uzyskaniu odpowiedniego efektu naciskamy Enter.
Krok 16
Duplikujemy warstwę „card_front” i zmieniamy jej nazwę na „card_front_shadow”, po czym przeciągamy ją pod warstwę „card_front”.
Rasteryzujemy warstwę cienia klikając na niej prawym przyciskiem myszy i wybierając opcję Rasterize Layer (rasteryzuj warstwę), ustawiamy blend mode na wartość Multiply (Mnożenie), a na koniec rozmywamy warstwę wybierając Filter>Blur>Gaussian Blur (Filtr>Rozmycie>Rozmycie gaussowskie) ze współczynnikiem 9,0 (tak jak przy rewersie wizytówki).

Krok 17
Kształtujemy cień w podobny sposób jak ten przy rewersie: wybieramy Edit>Transform>Warp (Edycja>Przekształć>Wypacz) i poruszamy poszczególnymi punktami siatki wypaczeń starając się uzyskać poniższy efekt:

Tak jak poprzednio cień został lekko schowany pod wizytówkę w jej górnej części i wysunięty głównie przy prawym-dolnym rogu. Po uzyskaniu odpowiedniego cienia klikamy Enter.
Wstawianie projektu
Gotowa makieta wygląda następująco:

Jeśli macie wrażenie, że czegoś tu brakuje, to oczywiście macie rację – brakuje Waszego projektu wizytówki!
Do tego momentu zajmowaliśmy się przygotowaniem czegoś w rodzaju szablonu, do którego będziemy mogli wstawiać dowolny projekt dwustronnej wizytówki. Jak to zrobić?
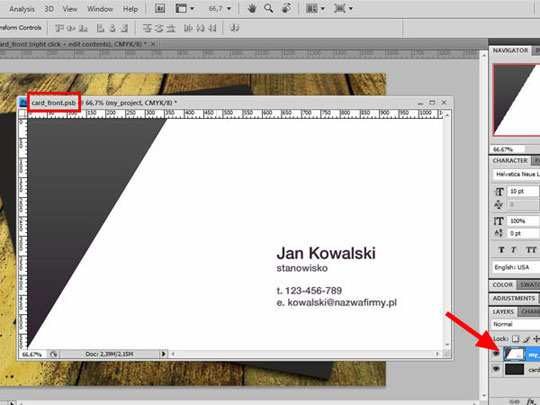
To proste: Przód wizytówki wstawiamy do warstwy „card_front” poprzez kliknięcie na niej prawym przyciskiem myszy i wybranie polecenia Edit Contents (edytuj zawartość). Kiedy pojawi nam się poniższe okno dialogowe klikamy OK:

Spowoduje to otwarcie nowego pliku o nazwie „card_front.psb” zawierającego niezmodyfikowaną zawartość awersu wizytówki. To dzięki temu, że w odpowiednim momencie utworzyliśmy obiekt inteligentny. Teraz możemy wkleić do pliku „card_front.psb” front wizytówki, którą zaprojektowaliśmy i zapisać zmiany (File>Save lub Plik>Zapisz):

Podobnie postępujemy w przypadku warstwy „card_back”, tylko tym razem wstawiamy do niej rewers projektu wizytówki:

Efekt końcowy prezentuje się następująco:

Dzięki makiecie, którą przygotowaliśmy w kolejnych krokach tego tutoriala nie będziemy musieli za każdym razem tworzyć nowej wizualizacji. Wystarczy, że poprzez edycję warstw „card_front” i „card_back” wstawimy do nich przód i tył wizytówki, którą zaprojektowaliśmy i zapiszemy zmiany.
Pod poniższym linkiem możecie pobrać gotową makietę:






3 marca 2021 at 10:12
Fantastyczna sprawa!
Dziękuję za gotowy .psd :)
31 sierpnia 2020 at 11:54
I love your work you are very smart, keep doing good
31 sierpnia 2020 at 13:14
Wow, thanks for your kind words :) It’s cool to read something like that <3